What the Font!?
I’m currently in the process of migrating T&C from Squarespace 5 to the recently released Squarespace 6 platform. As part of that process, I’ve been reviewing the fonts used on the site and with seamless Google Web Font integration; Squarespace allows for so many choices that it can sometimes be difficult to make a decision.
To make things more complicated, the font selection panel in Squarespace 6 is a single, scrollable list of all the Google Web Fonts (version 5 presented them in a grid format in the style editor), so comparing fonts is not nearly as efficient.
Thankfully, the digital inspiration blog has the best solution for my quandary. Yesterday, in a post titled Quick Reference Posters for Google Web Fonts, they offer all the Google Web Fonts in a very handy set of images that can be viewed or printed out for quick reference. They even grouped the fonts into the very logical collections of Serif, Sans Serif and Handwriting.
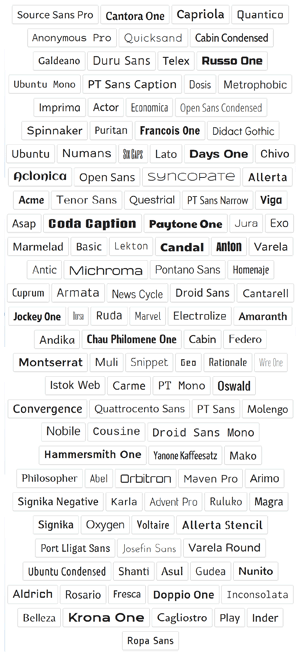
Example:
 sans serif
sans serif
Thanks so much to Amit Agarwal for creating such a useful tool for web design.
⭥ Site Index | ↻ Random Post